社内業務に関するシステムを一元化して運用・管理できるクラウドサービス「ServiceNow」。
株式会社KYOSOでは、これまでの豊富な運用経験をもとに、ServiceNowの企画立案から運用・保守、内製化までトータルでサポートしています。
このブログでは、Client Scriptで文字装飾やメッセージを追加することで、ユーザーが入力しやすい画面にする方法をご紹介します。
目次
概要
ServiceNowのフォーム画面は、ディクショナリでフィールドの必須入力化や文字数上限などが設定できますが、他にもClient Scriptでフィールドを装飾したり、メッセージを表示させたりすることできます。
ディクショナリ設定だけの場合と比較して、Client Scriptでの装飾・メッセージを追加することでユーザビリティが向上し、誤入力の抑制やユーザーからの問い合わせを削減する効果が期待できます。
カスタマイズにはGlideForm APIを用います。
以下、どのAPIを使用するとどのような見た目になるのか、備忘録的にまとめていきます。
前提条件:ServiceNowの環境
- 作成 ・・・ PDI
- バージョン ・・・ San Diego
- 操作 ・・・ System Administrator (admin)
実装手順
1. フィールド名の横にアイコンを表示させる
1-1. addDecoration(‘フィールド名’, ‘アイコン’, ‘タイトル’,’色’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| フィールド名 | アイコンを表示させたいフィールド名 | String |
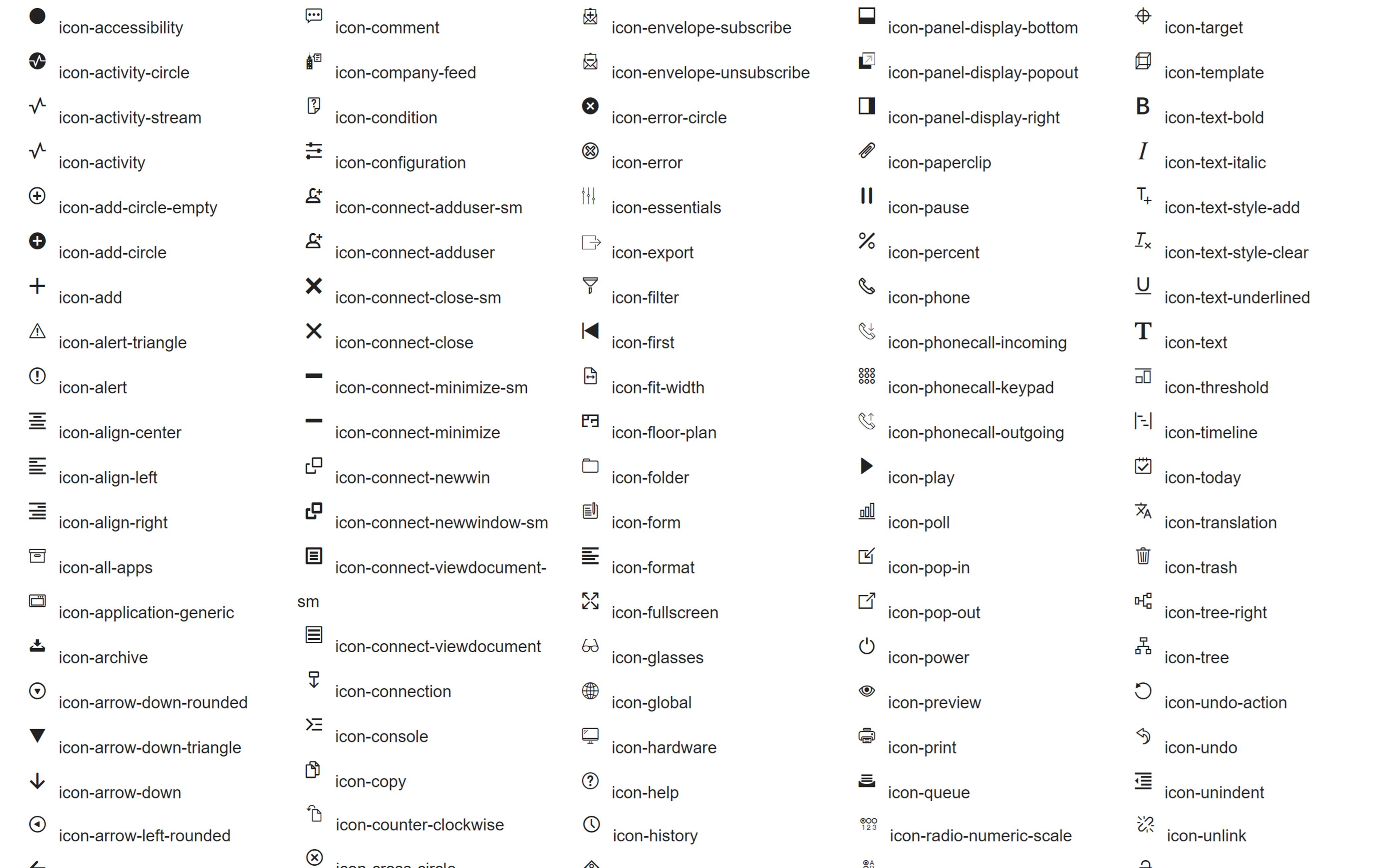
| アイコン | フィールド名の左側に表示させるアイコンの種類(下記の画像参照) | String |
| タイトル | カーソルをアイコンにあてた際に表示させる文言 | String |
| 色 | アイコンの色(color-RGBカラー名、もしくはCSSカラーで入力) | String |
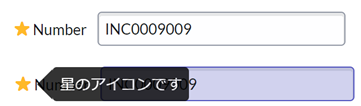
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.addDecoration('number','icon-star','星のアイコンです','color-yellow');
}上記イメージでは、Numberフィールド名の横にアイコンを設定し、アイコンにカーソルを当てた際に「星のアイコンです」と表示、またアイコンの色を黄色にする、という設定をしています。
星以外にも、以下のようなアイコンがあります。(図をクリックすると全体を表示します)

2. フィールド名を点滅させる
2-1. flash(‘フィールド名’, ‘色’, ‘カウント’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| フィールド名 | 背景色を点滅させたいフィールド名。次の形式で入力する。 ‘<テーブル名>.<フィールド名>’ | String |
| 色 | フィールド名の背景で点滅させたい色(RGBカラー名もしくはCSSカラーで入力) | String |
| カウント | 以下の数字を入力してフィールド名が点滅する秒数を指定する。 2 : 1秒間点滅 0 : 2秒間点滅 -2 : 3秒間点滅 -4 : 4秒間点滅 | Number |
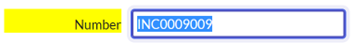
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.flash('incident.number','yellow',-4);
}上記イメージでは、Numberフィールド名の背景が黄色に4秒間点滅する、という設定をしています。
3. フォーム上部にメッセージを表示する
3-1. addErrorMessage(‘メッセージ’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| メッセージ | フォーム上部に表示させたいエラーメッセージの内容 | String |
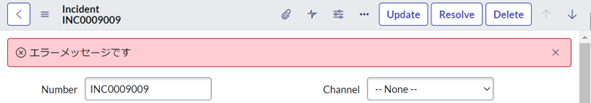
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.addErrorMessage('エラーメッセージです');
}上記イメージでは、画面上部に「エラーメッセージです」と赤枠内にメッセージを表示しています。
3-2. addInfoMessage(‘メッセージ’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| メッセージ | フォーム上部に表示させたいインフォメーションメッセージの内容 | String |
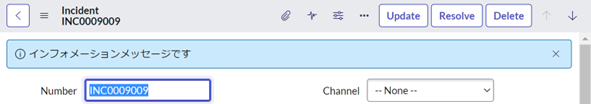
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.addInfoMessage('インフォメーションメッセージです');
}上記イメージでは、画面上部に「インフォメーションメッセージです」と青枠内メッセージを表示しています。
4. 画面上にメッセージウィンドウを表示する
4-1. alert(‘メッセージ’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| メッセージ | ウィンドウに表示させたい警告メッセージの内容 | String |
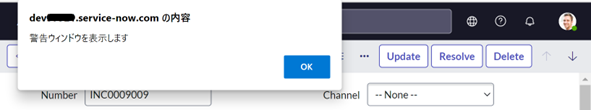
画面のイメージ

Client Scriptのイメージ
function onLoad(){
alert('警告ウィンドウを表示します');
}上記イメージでは、ブラウザ画面の上部に「警告ウィンドウを表示します」というウィンドウが出て、「OK」ボタンが表示されます。
4-2. confirm(‘メッセージ’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| メッセージ | ウィンドウに表示させたい確認メッセージの内容 | String |
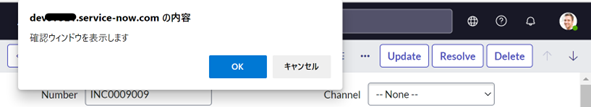
画面イメージ

Client Scriptのイメージ
function onLoad(){
confirm('確認ウィンドウを表示します');
}上記イメージでは、ブラウザ画面の上部に「確認ウィンドウを表示します」というウィンドウが出て、「OK」「キャンセル」ボタンが表示されます。
4-3. showFieldMsg(‘フィールド名’,’メッセージ’,’タイプ’)
| パラメータ | 説明 | タイプ |
|---|---|---|
| フィールド名 | メッセージを表示させたいフィールド名 | String |
| メッセージ | フィールドの下に表示させるメッセージの内容 | String |
| タイプ | 以下の文言を入力してメッセージの枠の種類を指定する。 error:赤枠 info:青枠 warning:黄枠 | String |
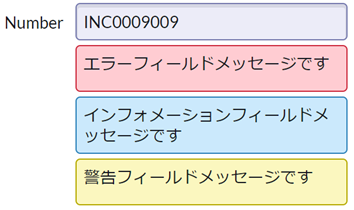
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.showFieldMsg('number','エラーフィールドメッセージです','error');
g_form.showFieldMsg('number','インフォメーションフィールドメッセージです','info');
g_form.showFieldMsg('number','警告フィールドメッセージです','warning');
}上記イメージでは、Numberフィールドの下に「エラーフィールドメッセージです」という赤枠メッセージ、「インフォメーションフィールドメッセージです」という青枠メッセージ、「警告フィールドメッセージです」という黄色枠メッセージが表示されています。
5. ファイル添付ができないようにする
5-1. disableAttachments()
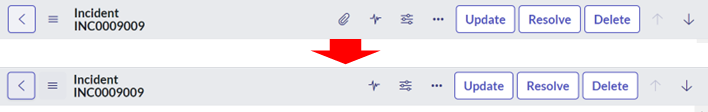
画面のイメージ

Client Scriptのイメージ
function onLoad(){
g_form.disableAttachments();
}上記イメージでは、フォームのタイトルバーのクリップアイコンが非表示になり、ファイル添付ができなくなります。
さいごに
今回ご紹介した方法を活用することで、注意してほしい箇所をより強調させたり、操作順序をはっきりさせたりといったことがローコードの範疇で可能となります。ノーコード・ローコードが特徴のServiceNowですので、ぜひご活用ください。
最後まで閲覧いただき、ありがとうございました。
あなたにとって有益な情報を提供できたのであれば、大変嬉しく思います。
参考
そのほかにもFormのメッセージを非表示にしたり、入力値を受け取るAPIなど多数用意されています。
詳細は以下を参照ください。
- GlideForm (ServiceNow Developerドキュメント Tokyo)
- Scripting alert, info, and error messages (ServiceNow製品ドキュメント Tokyo 日本語)
なお、Qiitaにも同様の投稿をしています。
投稿者プロフィール

- 2022年よりServiceNow業務に着任。案件のリードを担当しています。
以前はインフラ運用に従事していました。
保有資格
- ServiceNow Certified System Administrator
- ServiceNow Certified Application Developer
- ServiceNow Certified Implementation Specialist - Strategic Portfolio Management
- ServiceNow Certified Implementation Specialist - Application Portfolio Management
- ServiceNow Certified Implementation Specialist - Discovery