社内業務に関するシステムを一元化して運用・管理できるクラウドサービス「ServiceNow」。
株式会社KYOSOでは、これまでの豊富な運用経験をもとに、ServiceNowの企画立案から運用・保守、内製化までトータルでサポートしています。
このブログでは、ServiceNowのカスタマーサービス管理 (CSM) アプリケーションと併せてEmployee Center開発を行った際に使用したプロパティや躓いた経験をもとに、知っていると役立つ情報を3つご紹介します。
今後の皆様の学習や開発作業の参考にしていただけますと幸いです。
目次
前提条件:ServiceNowの環境
- 作成 ・・・ PDI
- バージョン ・・・ WashingtonDC
- 操作 ・・・ System Administrator (admin)
Tips.1 親項目に紐づいて子項目の選択肢を制御する
Employee Centerのユーザー入力画面で親項目の選択肢に連動して子項目の選択肢の中身を
動的に変更したいことがありました。
スクリプトで制御する方法もありますが、
複雑ではない場合サービスカタログの参照装飾子の使用で簡単に実装できます。
ここでは例として、国項目に基づいて他の選択肢の地域項目をカスタマイズする方法をご紹介します。
手順① Record Producerに国項目と地域項目を作成します
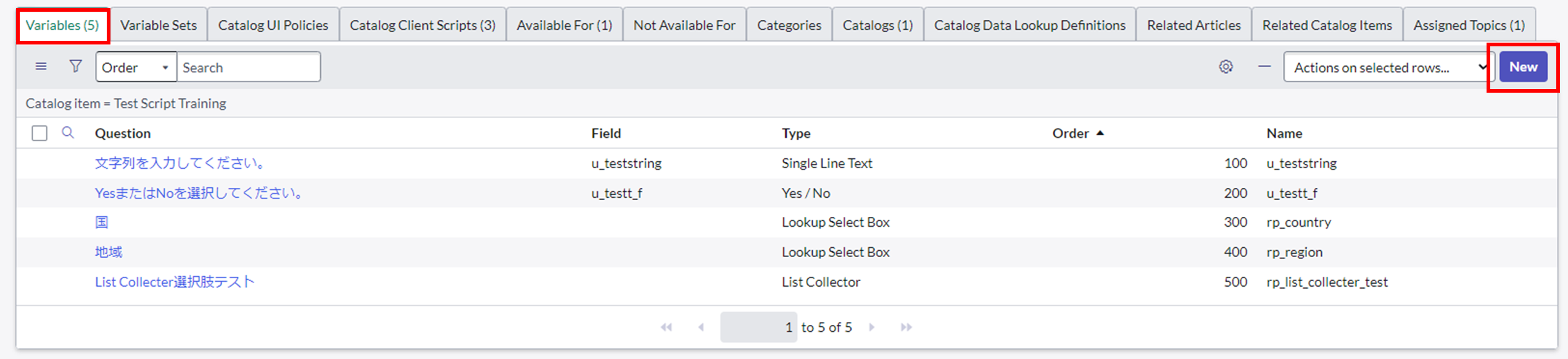
アプリケーションナビゲーターから[Record Producer] を選択し、新規または任意のレコードを編集します。
関連リストの [Variables]タブの[New]ボタンを押下して「国」と「地域」の変数を作成します。

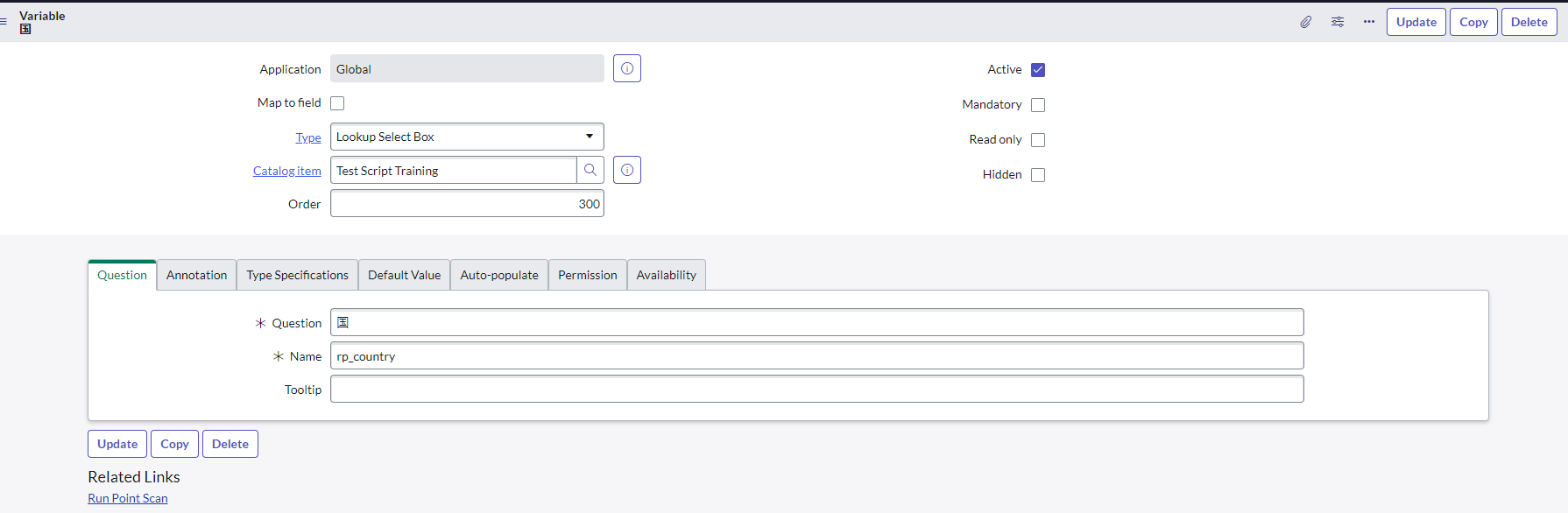
・国項目

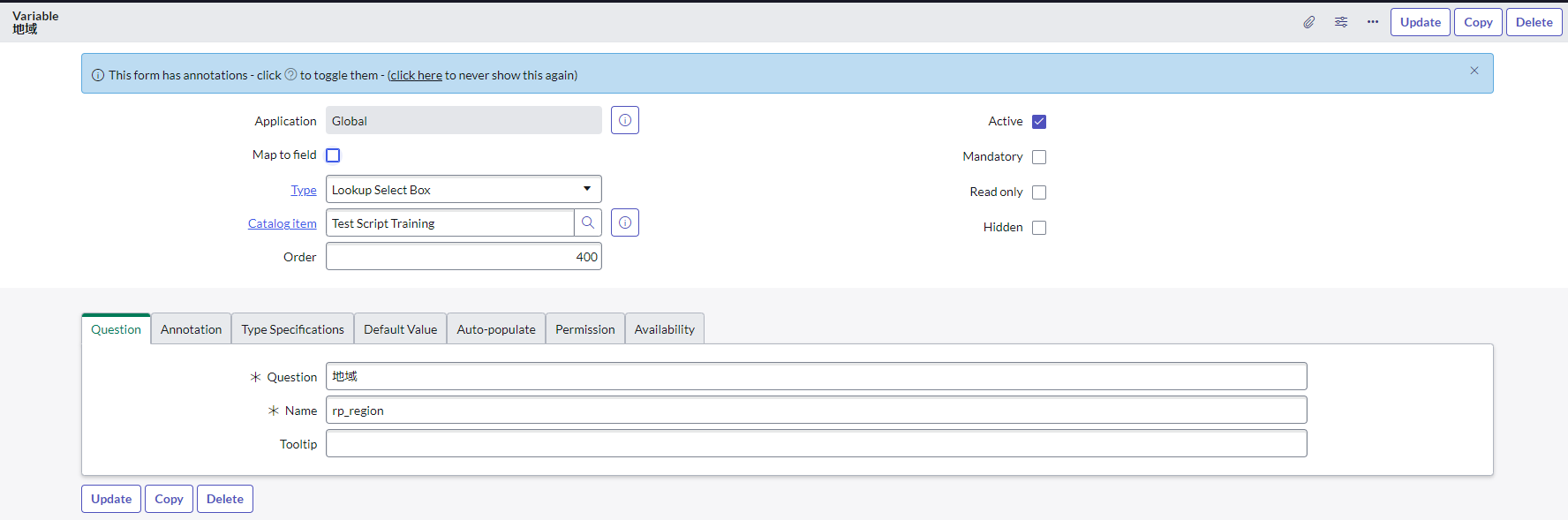
・地域項目

手順② 国項目と地域項目を保持したテーブルを作成します
アプリケーションナビゲーターから[Tables] を選択し、[新規]ボタンを押下します。
下記は例として国項目と地域項目を紐づけるためのマスタテーブルを作成します。
国
Name: u_country
地域
Name: u_region

何も設定していない場合、国項目によって地域項目がフィルターされません。

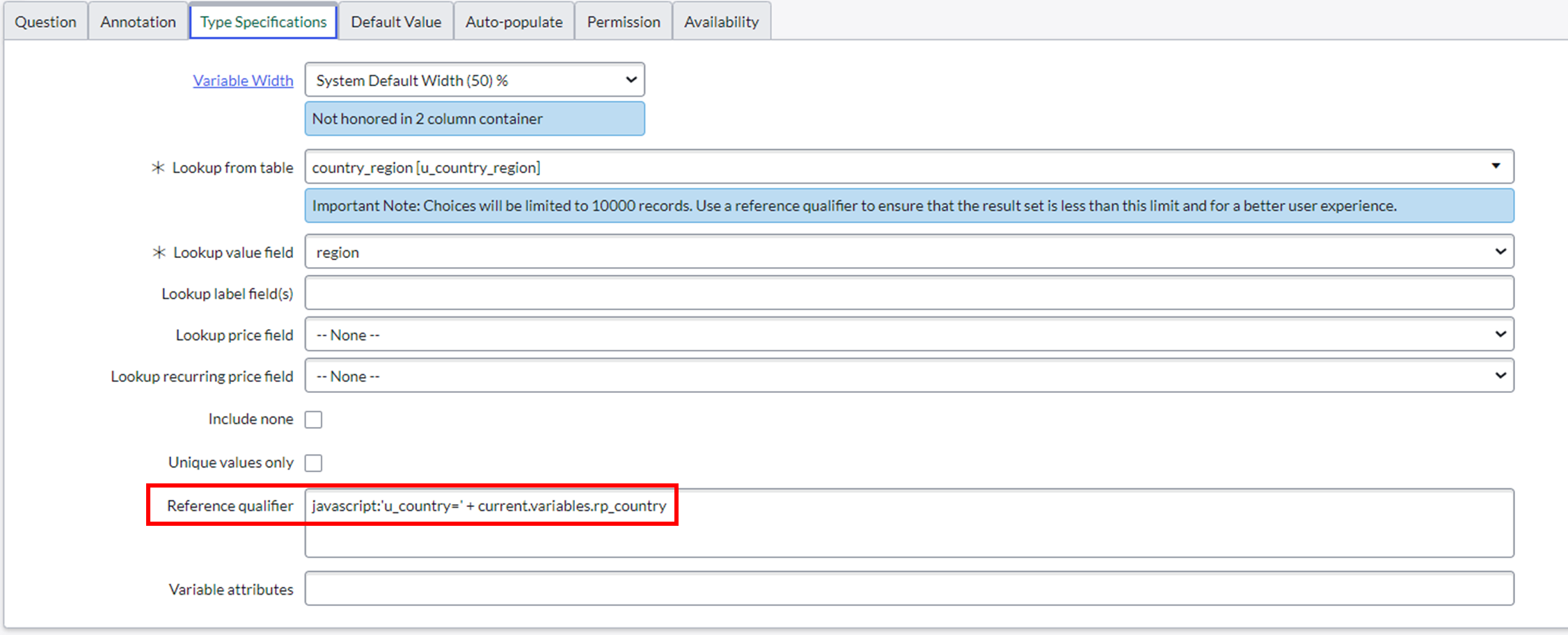
地域項目のReference qualifier(参照装飾子)にスクリプトを設定します。
//テーブルの国項目とレコードプロデューサーの国項目が一致している
javascript:'u_country=' + current.variables.rp_country
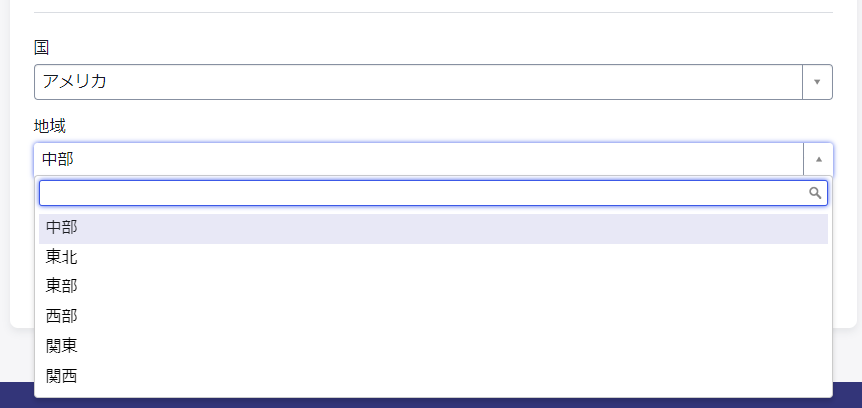
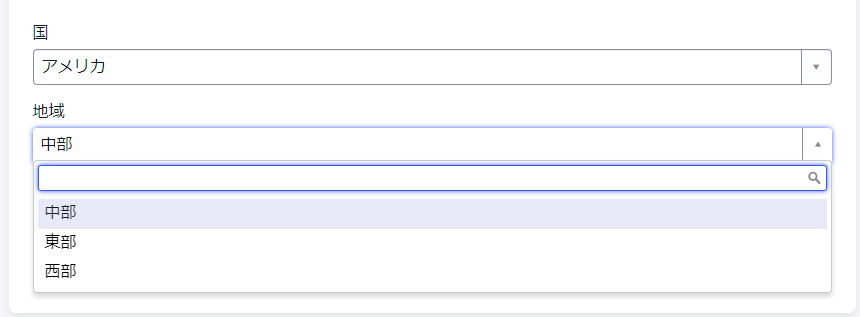
実装確認
国項目によって地域項目がフィルターされるようになりました。

Tips.2 ログインユーザーの現セッションの言語設定を取得する
要件の中で「ユーザーの言語設定を取得してからその言語に合わせた選択肢のレコードを取得してメッセージを表示させる」というものがありました。
そのようなときは下記の関数でログインユーザーの言語情報を取得することができます。
Client Side: グローバル変数”g_lang”を使用します。
alert(g_lang);↓出力例

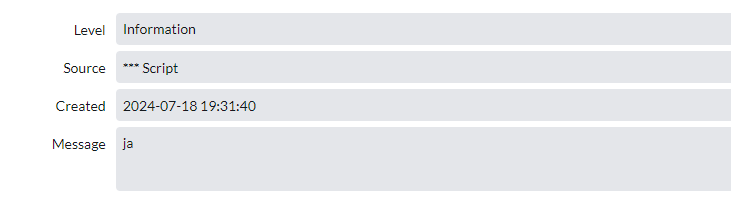
Server Side: getLanguage関数を使用します。
gs.info(gs.getSession().getLanguage());↓出力例

ここでは上記の活用例として、ユーザーがEmployee Centerで任意のアイテムを表示したタイミングで
言語設定別のメッセージが表示される方法をご紹介します。
手順① メッセージを生成するためのScript Includesを作成します
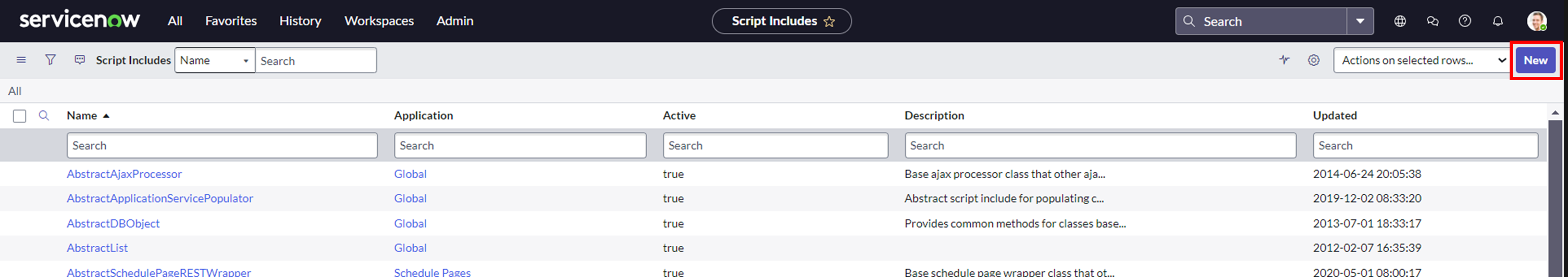
アプリケーションナビゲーターから[System Definition] >[Script Includes] を選択し、
[New]ボタンを押下して新しいScript Includesを作成します。

以下の内容を入力します。
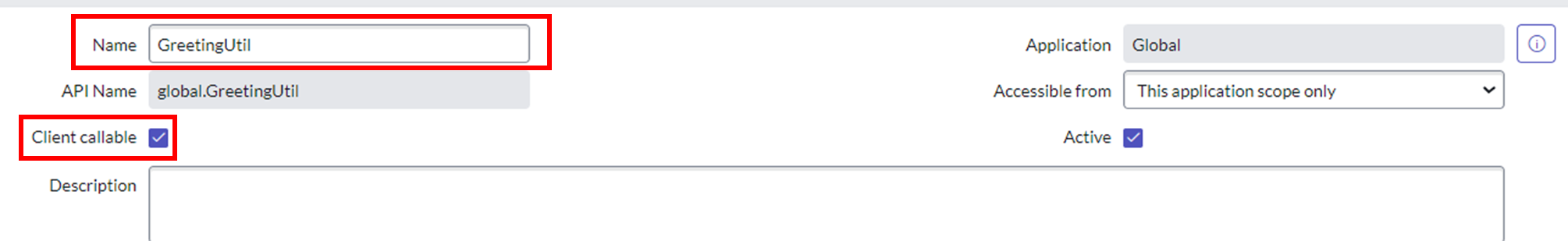
Name: 任意の名前
Client Callable: True
Script: 下記
※他の項目は初期値のまま

var GreetingUtil = Class.create();
GreetingUtil.prototype = Object.extendsObject(AbstractAjaxProcessor, {
getGreeting: function() {
var language = gs.getSession().getLanguage();
if(language == 'ja') {
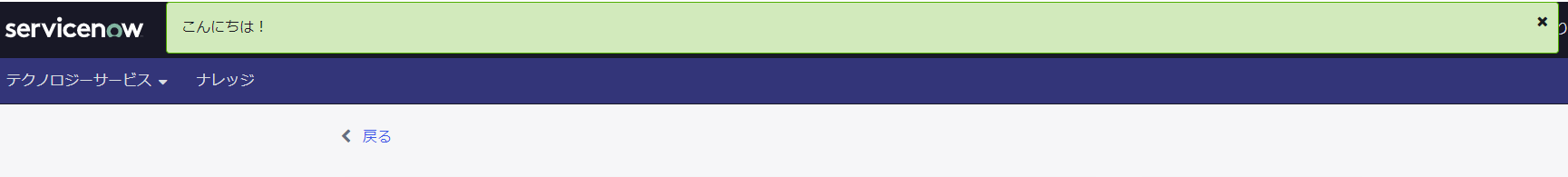
return 'こんにちは!';
}else if(language == 'en') {
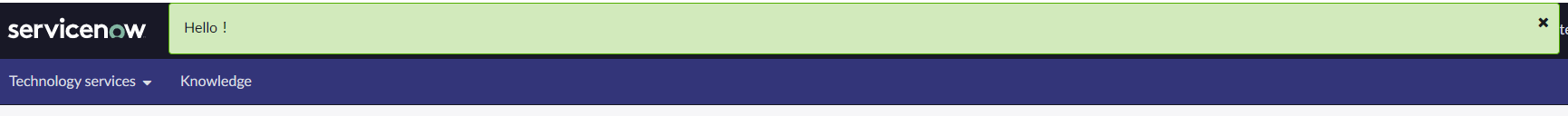
return 'Hello!';
}
},
type: 'GreetingUtil'
});手順② メッセージを表示するためのCatalog Client Scriptを作成します
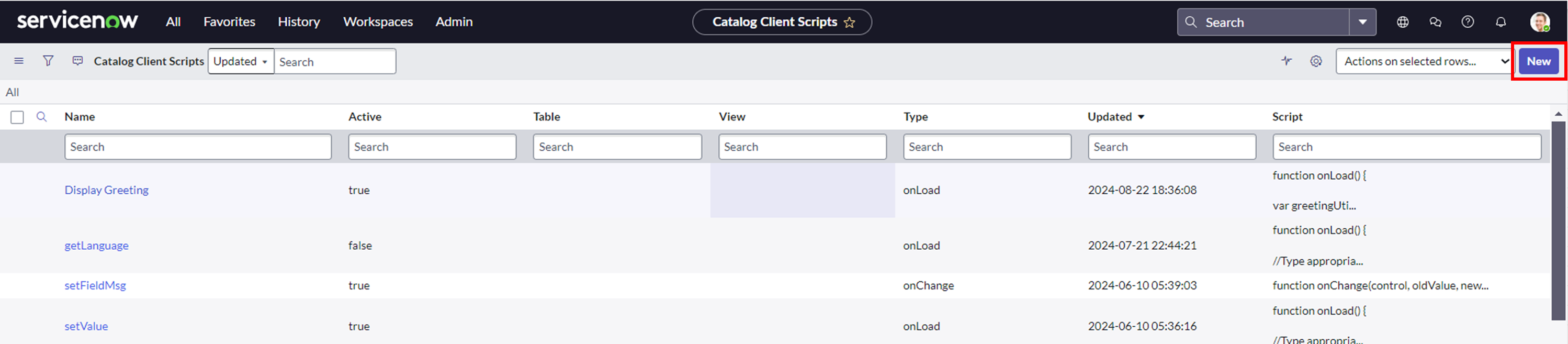
アプリケーションナビゲーターから[Service Catalog] >[Catalog Administration]>[Catalog Client Script] を選択し、[New]ボタンを押下して新しいCatalog Client Scriptを作成します。

以下の内容を入力します。
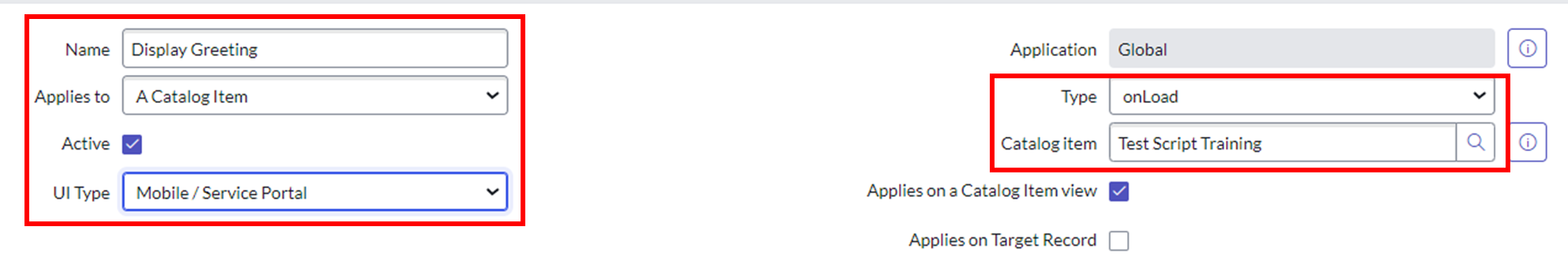
Name: 任意の名前
Applies to: A catalog Item
Active: True
UI Type: Mobile/Service Portal
Type: OnLoad
Catalog item: 任意のカタログアイテム
Script: 下記

function onLoad() {
var greetingUtil = new GlideAjax('GreetingUtil');
greetingUtil.addParam('sysparm_name', 'getGreeting');
greetingUtil.getXMLAnswer(function(answer) {
if (answer) {
g_form.addInfoMessage(answer);
}
});
}実装確認
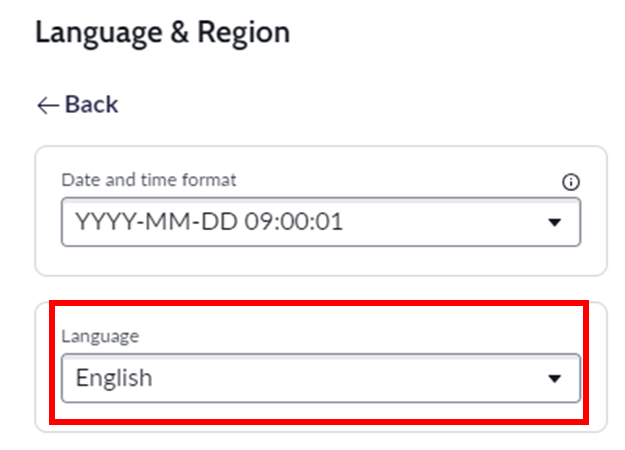
ログインしているユーザーの言語設定によってメッセージを振り分けることができました。
▼言語設定: 英語


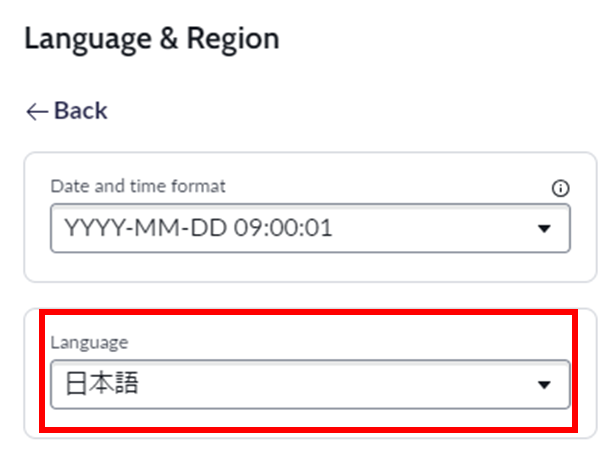
▼言語設定: 日本語


Tips.3 snc_internalとsnc_externalについて
主にCustermer Service Management領域で扱うsnc_internalとsnc_externalロールについて説明します。
自分自身CSM案件でEmployee Centerの開発を行う中で困ったこととして、
外部ユーザー(snc_external)と内部ユーザー(snc_internal)の権限の違いを正しく把握できないまま実装し、特定のアイテムが表示されずACLが修正になることもありました。
◆重要なポイント
こういった問題に遭遇した際は、必ずACL管理者と相談してください。
セキュリティの観点からも、独断で変更を加えるのは避けましょう。
基本的な概念
snc_internalとsnc_externalは、ServiceNowプラットフォームにおける基本的なロールです。
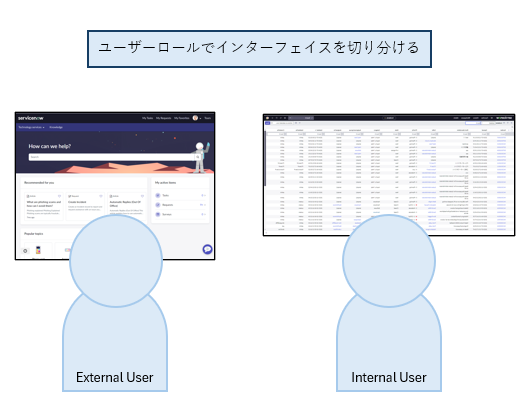
これらのロールは、ユーザーを会社の従業員(内部ユーザー)と社外のログインユーザー(外部ユーザー)に区別するために使用されます。
- snc_internal: 会社の従業員や内部ユーザーに割り当てられるロール
- snc_external: 顧客や外部のログインユーザーに割り当てられるロール

ロールの重要性
- アクセス制御: これらのロールは、ユーザーがシステム内でアクセスできる機能や情報を制御します。
- セキュリティ: 内部ユーザーと外部ユーザーを明確に区別することで、セキュリティを強化します。
- 機能の制限: 外部ユーザーは、内部ユーザーよりも制限された機能にアクセスできます。
注意点
- ロールの組み合わせ: snc_internalとsnc_externalは互いに排他的です。ユーザーは両方のロールを同時に持つことはできません。
- デフォルト設定: ユーザーにロールが割り当てられていない場合、システムは自動的にsnc_internalロールを割り当てます。
- 外部ユーザーの制限: snc_externalロールを持つユーザーは、初期設定ではスクリプトインクルードなど、一部の機能へのアクセスが制限されています。
実践的な使用例
- ポータルアクセス: Customer Service Management (CSM)のポータルを作成する際、外部ユーザー(snc_external)が特定のページやウィジェットを閲覧できるようにするには、追加の設定が必要な場合があります。
- アクセス権の拡張: 外部ユーザーに特定の機能へのアクセスを許可するには、追加のACL(アクセス制御リスト)ルールを設定する必要があります。
snc_internalとsnc_externalについてまとめ
snc_internalとsnc_externalロールは、ServiceNowシステム内でユーザーの種類を区別し、適切なアクセス制御を行うための基本的な仕組みです。これらのロールを正しく理解し、適切に設定することで、セキュアで効果的なシステム運用が可能になります。
さいごに
いかがでしたでしょうか?
この記事を通じて皆さんの手間が省くことができれば幸いです。
最後まで閲覧いただき、ありがとうございました。
あなたにとって有益な情報を提供できたのであれば、大変嬉しく思います。
参考
- 参照修飾子(ServiceNow Developerドキュメント WashingtonDC)
- 言語設定のグローバル変数(ServiceNow コミュニティサイト)
- 明示的なロール(ServiceNow Developerドキュメント WashingtonDC)
投稿者プロフィール

- 2022年よりServiceNow業務に従事。主に開発を担当しています。
ServiceNow/VB/PHP/MySQL
保有資格
- ServiceNow Certified System Administrator
- ServiceNow Certified Application Developer
- ServiceNow Certified Implementation Specialist - IT Service Management